Projektowanie pięknej szaty graficznej
![]() Profesjonalna szata graficzna jest ważna, aby sprawiać wrażenie godnej zaufania, aby zdobyć zaufanie klientów. EasyWebshop ułatwia samodzielny wybór i personalizację układu. Nie potrzebują Państwo drogiego projektanta stron internetowych.
Profesjonalna szata graficzna jest ważna, aby sprawiać wrażenie godnej zaufania, aby zdobyć zaufanie klientów. EasyWebshop ułatwia samodzielny wybór i personalizację układu. Nie potrzebują Państwo drogiego projektanta stron internetowych.
Zmiana układu nie ma wpływu na działanie sklepu internetowego. Każdą zmianę można później cofnąć lub zmodyfikować. Proszę więc nie spieszyć się z eksperymentowaniem z kolorami, obrazami i czcionkami, aby uzyskać pożądany rezultat.
Proszę dodać około 10 produktów przed eksperymentowaniem z układem i konfiguracją.
Jeśli nie chcą Państwo eksperymentować z układem w swoim rzeczywistym sklepie internetowym, można utworzyć nowy darmowy sklep internetowy za pomocą Multishop do eksperymentowania.
Zarządzanie układem
Proszę przejść do Ustawienia >Układ. Poniżej wyjaśniamy, jak działa każda zakładka.

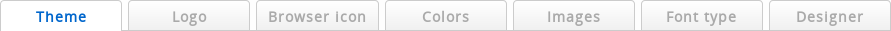
Szablony, motywy i projekty

Szablony to podstawowe projekty, które są pierwsze na liście i nie zawierają kolorów. Są one odpowiednie dla witryn biznesowych, w których nacisk kładziony jest na produkty.
Szablony są oparte na szablonie i są dalej udoskonalane za pomocą kombinacji kolorów i tła. Są one odpowiednie dla stron internetowych, których wygląd musi być atrakcyjny.
Projekty to szablony lub motywy, które są personalizowane przez użytkownika za pomocą projektanta. Ta metoda jest odpowiednia dla użytkowników, którzy chcą spersonalizować szczegóły swojej witryny.
Wszystkie szablony i motywy są przyjazne dla urządzeń mobilnych i zoptymalizowane pod kątem szybkich czasów ładowania i optymalnego indeksowania w wyszukiwarkach.
Proszę wybrać jeden z szablonów lub motywów i kliknąć Przykład, aby wyświetlić przykład. Ten przykład nie jest widoczny dla Państwa odwiedzających.
Proszę kliknąć Publikuj, aby ustawić szablon lub motyw dla swojej witryny. Będzie ona teraz dostępna dla Państwa odwiedzających.
Logo

W zakładce Logo można przesłać logo (firmy), wybierając je i klikając Zapisz.
Jeśli nie mają Państwo jeszcze logo, można zlecić jego zaprojektowanie projektantowi logo. W EasyWebshop nie projektujemy logo. Interesującą stroną internetową, na której można zlecić zaprojektowanie logo jest 99designs.
Dostosowanie wymiarów logo po wgraniu
- Skala
- Jest to ustawienie domyślne: logo zostanie proporcjonalnie przeskalowane w dół do maksymalnie 300x100 pikseli.
- Crop
- Ustawienie to spowoduje obcięcie zbyt dużej części logo.
- Bez zmian
- Po przesłaniu logo nie zostanie ono zmodyfikowane. Proszę wybrać tę opcję, jeśli logo ma prawidłowy rozmiar.
Zalecamy, aby logo nie było zbyt duże. Utrudnia to odwiedzającym korzystanie ze smartfonów. Jeśli logo jest zbyt szerokie, pojawi się poziomy pasek przewijania. Jeśli logo jest zbyt wysokie, konieczne będzie przewijanie w pionie.
Domyślne ustawienie 300x100 pikseli jest ok w większości sytuacji. W przypadku niektórych motywów lepiej jest powiększyć lub pomniejszyć logo.
Maksymalny rozmiar logo to 25 MB. Możliwe formaty plików to .gif, .jpg, .png i .svg. W przypadku przezroczystych logo prosimy używać formatu PNG lub SVG. Animacje GIF są możliwe, ale nie zalecamy używania ich jako logo.
Ikona przeglądarki
Ikona przeglądarki lub Favicon to ikona powiązana z Państwa witryną. Może ona zostać zaprojektowana przez Państwa projektanta logo.
![]()
Aby zapewnić maksymalną kompatybilność ze wszystkimi typami urządzeń, zaleca się przesłanie wersji .ico, .png i .svg.
- ico
- Standardowa favicon ma wymiary 16x16, 32x32 lub 64x64 pikseli i zawiera 16 kolorów. Rozmiar pliku to maksymalnie 150Kb.
- png
- Zalecane wymiary favicon .png to 196x196 pikseli.
- svg
- W przypadku wyższych rozdzielczości można użyć faviconów SVG. Proszę pamiętać, że nie wszystkie urządzenia obsługują favicony SVG.
Możliwe, że ikona przeglądarki nie zmieni się natychmiast po aktualizacji w zarządzaniu układem. Wynika to z pamięci podręcznej przeglądarki. Problem ten ustępuje po chwili, gdy pamięć podręczna zostanie wyczyszczona. Można również ręcznie wyczyścić pamięć podręczną przeglądarki lub odwiedzić witrynę za pomocą urządzenia, z którego wcześniej nie korzystano.
Kolory
Interfejs kolorów pobiera wszystkie kolory z wybranego motywu i zapewnia łatwy sposób ich zmiany. Przycisk Edytuj CSS jest funkcją ekspercką, która zapewnia dalsze opcje dostrajania układu poprzez zmianę kodu CSS.
Kilka przydatnych linków:
- Na stronie W3Schools znajduje się wybieracz kolorów ułatwiający wybór kolorów
- Proszę dowiedzieć się więcej o kodowaniu kolorów HTML/CSS
- Kreator kolorów - łatwe generowanie palet kolorów
- Color Combos - tworzenie kombinacji kolorów
Po wprowadzeniu zmian proszę kliknąć przycisk Zapisz poniżej.
Obrazy
Jeśli w motywie znajdują się obrazy, zostaną one tutaj wyświetlone. Proszę kliknąć ikonę Edytuj obraz, aby zaktualizować obraz. Za pomocą designera (patrz następna strona) można dodać więcej obrazów.
Po wprowadzeniu zmian, proszę kliknąć przycisk Zapisz poniżej.
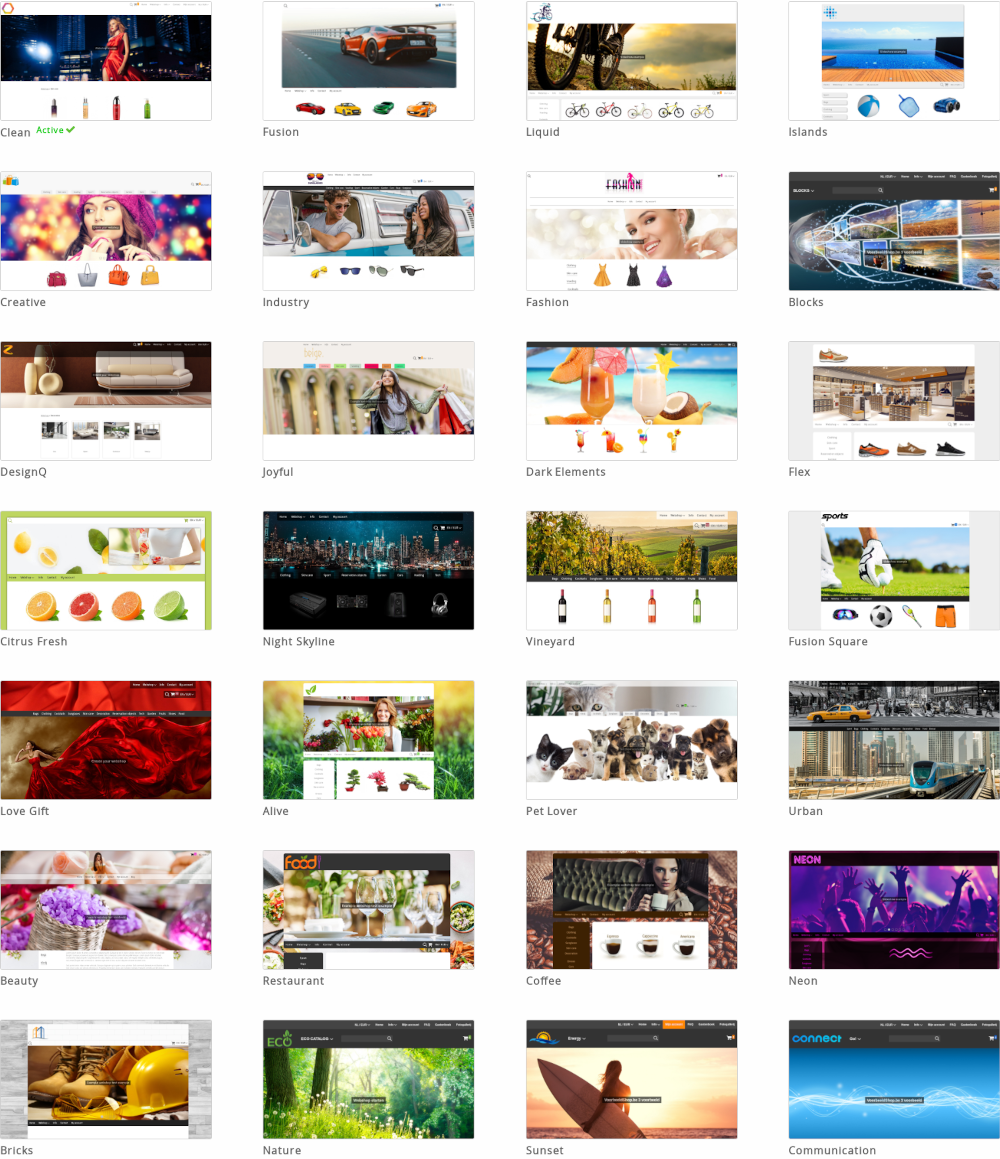
Jeśli obraz nie zmienia się na stronie internetowej, zwykle dzieje się tak dlatego, że stare zdjęcia nadal znajdują się w pamięci podręcznej przeglądarki internetowej. Przeglądarka internetowa (Firefox, Google Chrome, ...) zapisuje strony internetowe i obrazy na dysku twardym. Dzięki temu przy następnej wizycie strona załaduje się szybciej. Kiedy odwiedzą Państwo stronę, zobaczą Państwo starą wersję zdjęcia na dysku twardym, a nie aktualną wersję na stronie internetowej.
Aby rozwiązać ten problem: proszę przejść do strony sklepu i kliknąć Odśwież stronę lub Przeładuj stronę
Można również użyć skrótów klawiszowych: F5 lub CTRL + R (Command + R na komputerach Mac). Najnowsza wersja strony internetowej została załadowana.
W niektórych przeglądarkach internetowych należy ręcznie wyczyścić pamięć podręczną w ustawieniach przeglądarki. Gdzie to znaleźć, zależy od przeglądarki internetowej. W tym celu proszę skorzystać z funkcji pomocy przeglądarki internetowej. Jest to poza zakresem tej wiki.
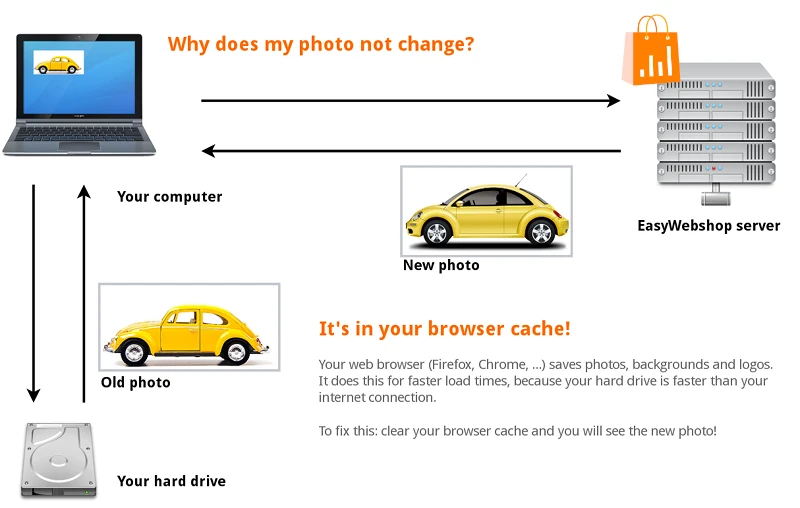
Typ czcionki
Ten interfejs pozwala na zmianę głównego typu czcionki na Państwa stronie. Wystarczy wybrać czcionkę i kliknąć przycisk Zapisz poniżej.

Zaleca się, aby nie mieszać różnych typów czcionek na tej samej stronie.
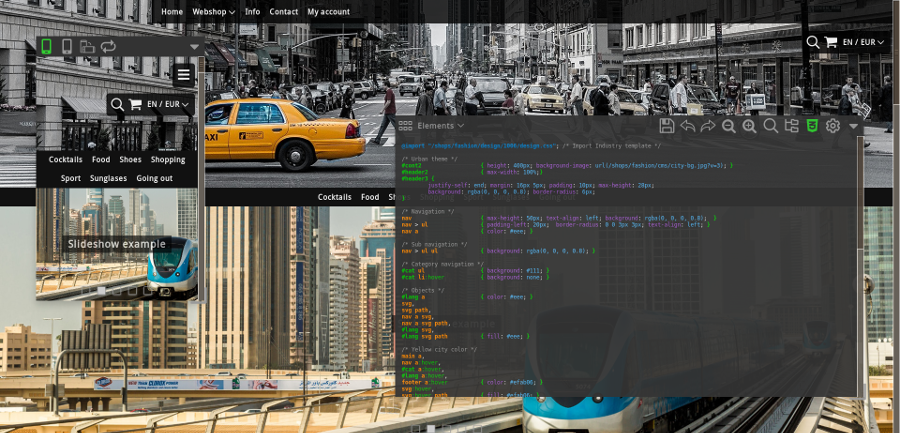
Projektant
Za pomocą projektanta można spersonalizować wybrany szablon lub motyw. Projektant oferuje wiele możliwości personalizacji i dlatego jest mniej łatwy w użyciu niż standardowe zarządzanie układem. Następna strona opisuje funkcje projektanta.

Wskazówki, jak samodzielnie zaprojektować piękny układ
- Proszę zachować prostotę
- Państwa klienci nie kupują produktu w zależności od układu strony. Prosty, funkcjonalny układ będzie działał lepiej niż zajęty układ z mnóstwem niepotrzebnych elementów rozpraszających uwagę.
- Pozostań spójny
- Proszę wybrać paletę kolorów i używać tych samych kolorów. Proszę używać tej samej czcionki, chyba że wiedzą Państwo, co robią.
- Szukaj inspiracji
- Nie ma nic złego w podpatrywaniu, jak robią to inni. Mogą Państwo znaleźć inspirację w naszych przykładach.
- Zdjęcia ożywiają witrynę
- Rozpoznawalne logo, wyraźne zdjęcia produktów i dopasowane tło sprawią, że Państwa witryna naprawdę ożyje.
- Porady od przyjaciół, rodziny i współpracowników
- Proszę zapytać różne osoby, co sądzą o Państwa szacie graficznej. Piękny wygląd to kwestia subiektywna. Przekonają się Państwo, że istnieje wiele sprzecznych opinii.
- Zapewnienie odpowiedniego kontrastu, unikanie błędów stylistycznych
Niektóre typowe błędy:- Tekst o niskim kontraście
- Tekst, którego czytanie jest irytujące
- Duże bloki tekstu pisane kursywą są trudne do odczytania
- UŻYWANIE WIELKICH LITER ONLINE REPREZENTUJE KRZYK
- Proszę unikać powtarzania interpunkcji!!!
Zatrudnienie projektanta stron internetowych dla Państwa witryny
![]() Dzięki wbudowanemu kreatorowi mogą Państwo samodzielnie spersonalizować swój układ. Istnieje wiele opcji, dzięki którym mogą Państwo wyróżnić swój sklep na tle innych witryn. Jest to najprostsza i najtańsza opcja.
Dzięki wbudowanemu kreatorowi mogą Państwo samodzielnie spersonalizować swój układ. Istnieje wiele opcji, dzięki którym mogą Państwo wyróżnić swój sklep na tle innych witryn. Jest to najprostsza i najtańsza opcja.
Jeśli nie osiągną Państwo pożądanego rezultatu, mogą Państwo poprosić projektanta stron internetowych o stworzenie niestandardowego układu. Szukając projektanta stron internetowych, proszę pamiętać, że niestety w Internecie jest wielu niewykształconych projektantów stron internetowych. Proszę poprosić o referencje i sprawdzić je również kontaktując się z nimi.
Niektórzy projektanci stron internetowych zmuszą Państwa do przejścia na inne oprogramowanie sklepu internetowego w celu zaprojektowania layoutu, co jest niepotrzebne. Zazwyczaj robią to, ponieważ otrzymują prowizję za sprzedaż Państwu tej innej aplikacji. Proszę porównać EasyWebshop z inną platformą. Zazwyczaj zapewniamy o wiele więcej funkcji za lepszą cenę.
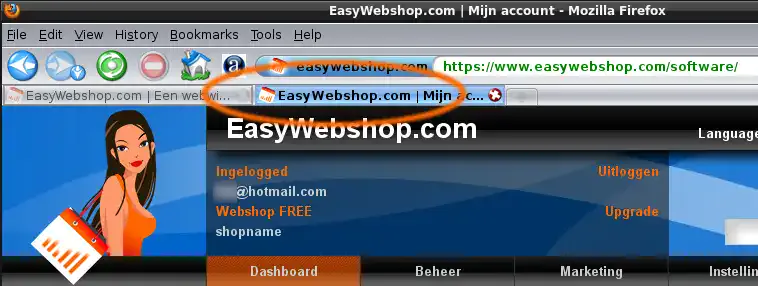
Zakładki przeglądarki ułatwiają przełączanie zadań
Proszę utworzyć dwie zakładki w przeglądarce: zakładkę z niniejszymi instrukcjami oraz zakładkę, w której będą Państwo zarządzać swoim sklepem. W ten sposób można łatwo przełączać się z jednej karty na drugą i szybciej nawigować. Jeśli drukują Państwo tę dokumentację, nie ma to oczywiście zastosowania. Mogą Państwo wtedy spojrzeć na papier, a następnie na ekran. Tak, to była obraza dla Państwa intelektu!
Proszę nacisnąć CTRL + T (lub wybrać Plik > Nowa karta), aby otworzyć nową kartę w przeglądarce. W nowej karcie proszę przejść do naszej strony internetowej: easywebshop.com.

Po dokonaniu zmian w backendzie, proszę przejść do zakładki swojej witryny i nacisnąć Reload page, Refresh page lub F5, aby zobaczyć najnowszą aktualizację.
Często zadawane pytania dotyczące układu
- Moje teksty zniknęły!
- Kolor tekstu jest ustawiony na tę samą wartość co kolor tła.
- Fawikon nie jest wyświetlany
- Proszę używać najnowszej przeglądarki. W niektórych starszych wersjach przeglądarki Internet Explorer favicon nie jest wyświetlany. Proszę również połączyć nazwę domeny z Państwa sklepem. Niektóre przeglądarki wyświetlają favicon EasyWebshop, jeśli nazwa domeny nie jest podłączona.
Następna strona: Designer
- Wstęp
- Zarządzanie produktem
- Konfiguracja sklepu internetowego
- Ustawienia konta i sklepu
- Metody płatności i dostawcy usług płatniczych
- Faktury i warunki sprzedaży
- Ustawianie kosztów wysyłki
- Rabaty i dopłaty
- Rejestracja i transfer nazw domen
- Sklep wielojęzyczny
- Podłączanie do platform zewnętrznych
- Spersonalizowane adresy internetowe
- Zarządzanie wieloma sklepami internetowymi (Multishop)
- Automatyczne e-maile do klientów
- Projektowanie pięknej szaty graficznej
- Zarządzanie zamówieniami
- Marketing
- Moduły
- Kopie zapasowe i eksport danych
- Poczta elektroniczna i internetowa
- Konta administratorów
- Wysoka jakość zdjęć
- Uwierzytelnianie dwuskładnikowe
- Etykiety
- Meta tagi - weryfikacja strony internetowej
- Czat na żywo
- Pokaz slajdów
- Analiza odwiedzin - Google Analytics
- Filtry
- Punkt sprzedaży (POS)
- Pola formularzy
- Produkty cyfrowe lub wirtualne
- System rezerwacji Symcalia
- Księga gości
- Kontakt z działem pomocy technicznej