Designer
![]() Projektant oferuje Państwu narzędzia i funkcje do personalizacji wybranego szablonu lub motywu. Nie oferuje przeciągania i upuszczania elementów ani frameworków JavaScript / CSS. Zazwyczaj te techniki prowadzą do powolnych i niskiej jakości stron internetowych, których jest już mnóstwo w sieci. Zamiast tego wybierana jest droga czystego i uporządkowanego kodu, co pozwala na stworzenie wysokiej jakości, lekkiej, super szybkiej i pięknej strony internetowej.
Projektant oferuje Państwu narzędzia i funkcje do personalizacji wybranego szablonu lub motywu. Nie oferuje przeciągania i upuszczania elementów ani frameworków JavaScript / CSS. Zazwyczaj te techniki prowadzą do powolnych i niskiej jakości stron internetowych, których jest już mnóstwo w sieci. Zamiast tego wybierana jest droga czystego i uporządkowanego kodu, co pozwala na stworzenie wysokiej jakości, lekkiej, super szybkiej i pięknej strony internetowej.
Utrzymaliśmy projektanta tak przyjaznego dla użytkownika, jak to tylko możliwe, ale z wieloma funkcjami wiąże się bardziej stroma krzywa uczenia się. Zalecamy zapoznanie się z podstawami HTML i CSS Jeśli nie chcą Państwo inwestować wymaganego czasu i energii, bezpiecznie jest pominąć tę stronę.
Oto inne opcje projektowania, które nie wymagają wiedzy technicznej:
Proszę przejść do Ustawienia > Układ i kliknąć na zakładkę Projektant. Następnie proszę kliknąć Uruchom. Sam kreator nie jest przystosowany do użytku na telefonie komórkowym. Zalecamy korzystanie z dużego ekranu (co najmniej 1920x900 pikseli), aby wygodnie pracować z projektantem.

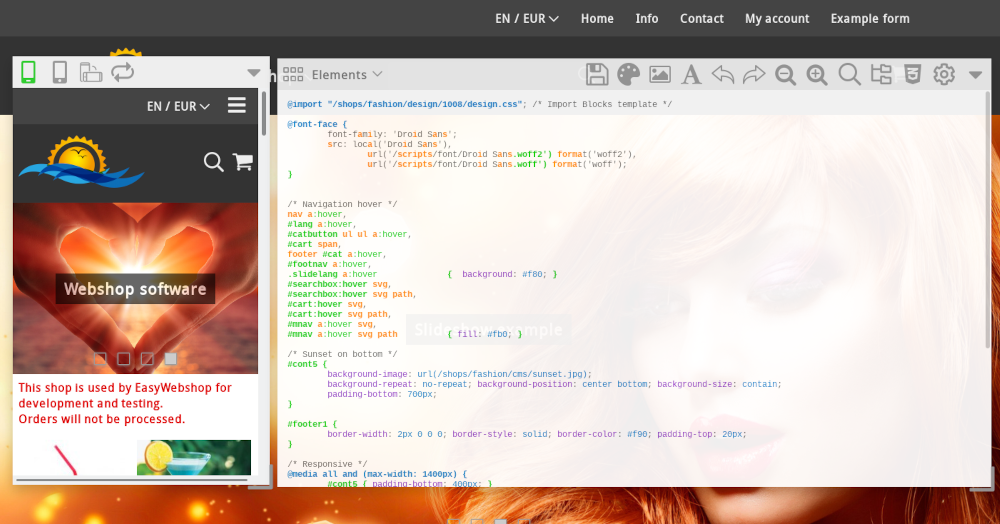
Projektant składa się z podglądu w tle, okna z mobilnym widokiem Państwa strony i okna projektanta.
Widok mobilny
Większość osób odwiedzi Państwa witrynę za pomocą smartfona. Widok mobilny daje przykład tego, jak Państwa witryna będzie wyglądać na małym ekranie.
Proszę upewnić się, że strona nie jest zbyt szeroka, aby zapobiec pojawieniu się poziomego paska przewijania. Wszystkie szablony i motywy są domyślnie przyjazne dla urządzeń mobilnych (responsywne), ale projektant daje dużą swobodę, więc może to zostać zakłócone.
Ikony u góry umożliwiają wyświetlanie w różnych rozdzielczościach.

Ikona Odśwież umożliwia odświeżenie skryptów w witrynie, aby zobaczyć najnowszą wersję.
Okno projektu
Poniżej wyjaśniono wszystkie ikony na pasku narzędzi. Domyślnie wyświetlane są tylko ikony podstawowych funkcji. Proszę kliknąć ikonę Preferencje i aktywować Tryb zaawansowany, aby zobaczyć wszystkie ikony.

Moje projekty
Pierwsza ikona umożliwia przegląd spersonalizowanych projektów.
- Dodaj projekt
- Za pomocą tego przycisku mogą Państwo dodać nowy wzór lub skopiować wzór z innego sklepu internetowego.
- Publikuj
- Po opublikowaniu, projekt będzie aktywny i widoczny dla Państwa odwiedzających.
- Edit
- To pozwoli Państwu edytować nazwę, komentarze i prawa do kopiowania projektu.
- Delete
- Akcja ta umożliwia usunięcie projektu. Tej akcji nie można cofnąć.
Będą Państwo musieli potwierdzić, czy chcą usunąć projekt. Usunięcia projektu nie można cofnąć. Zamiast tego należy utworzyć nowy projekt.
Elementy
Elementy tworzą strukturę HTML Państwa strony internetowej. Po wybraniu elementu zostanie wyświetlony formularz internetowy, który umożliwia modyfikację właściwości elementu.
Istnieje wiele elementów i właściwości, które można dostosować za pomocą formularza internetowego. Głównym elementem jest znacznik body stron internetowych. Ten formularz automatycznie zmodyfikuje podstawowy selektor CSS.
Właściwości, które zostały już dostosowane, są oznaczone zielonym tłem w polu formularza. Pozostawienie wartości właściwości pustej spowoduje jej usunięcie.
Subelements
Niektóre elementy zawierają podelementy. Kliknięcie łącza spowoduje wyświetlenie nowego formularza, który może być użyty do modyfikacji właściwości podelementu.
Media
Właściwości elementów mogą mieć zastosowanie tylko dla określonych rozmiarów ekranu lub w wersji drukowanej. Kliknięcie łączy dostosowuje właściwości elementu do określonego nośnika.
Zapisz
Proszę użyć tej ikony, aby zapisać projekt. Nie spowoduje to opublikowania projektu.
Kolory, obrazy i typ czcionki
Te ikony są kopią funkcji w podstawowym zarządzaniu układem Są one pokazane tutaj również dla łatwego dostępu.
Struktura
Ikona struktury pozwala modyfikować strukturę HTML strony internetowej. Można dodawać, przenosić i usuwać obiekty.
Istnieją widoczne obiekty (funkcja wyszukiwania, koszyk, wybór języka, nawigacja) i niewidoczne kontenery, które służą do strukturyzacji strony internetowej. Kontenery są zwykle używane do grupowania elementów lub dodawania tła.
Strukturę można dostosowywać, przeciągając elementy lub używając strzałek w górę i w dół. Nowy element można dodać, klikając przycisk Dodaj na dole. Aby usunąć element, proszę kliknąć ikonę Usuń.
Państwa przeglądarka internetowa automatycznie zaktualizuje przykładowy projekt. Jeśli aktualizacja nie nastąpi automatycznie, proszę kliknąć Zapisz w oknie projektu, a następnie Przeładuj w widoku mobilnym.
Dostosowywanie CSS
Aktualizacja CSS pozwala modyfikować kody układu (kod CSS) strony internetowej i jest najważniejszą funkcją projektanta.
CSS - Kaskadowe arkuszy stylów nie jest językiem programowania, ale językiem stylów, który może być używany do definiowania formatowania elementów strony internetowej.
Dostosowywanie CSS, czy to coś dla laików?
CSS można się łatwo nauczyć. Polecamy tę metodę użytkownikom, którzy chcą spersonalizować własną stronę internetową i zainwestować czas w naukę CSS.
Przydatne linki z informacjami o CSS:
- W3Schools - tutoriale do nauki CSS
- CSS-Tricks - nasz ulubiony z mnóstwem informacji o CSS
Pomoc w dostosowywaniu CSS
W przypadku modyfikacji kodu CSS nasz dział pomocy technicznej nie może zapewnić wsparcia. Dodanie obsługi CSS oznaczałoby wykonanie niestandardowego projektu strony internetowej, a to uczyniłoby EasyWebshop znacznie droższym. Mamy Summer of web design dla pomocy w tworzeniu spersonalizowanego projektu.
Nie zalecamy zezwalania projektantom stron internetowych na logowanie się do Państwa sklepu internetowego bezpośrednio lub za pomocą konta administratora. Czasami prowadzi to do dyskusji na temat zmian, które nie były pożądane. Proszę pozwolić logować się do sklepu tylko zaufanym osobom! Zamiast tego projektant może utworzyć podstawowy sklep internetowy i stworzyć projekt w tym sklepie. Następnie można skopiować projekt do swojego sklepu internetowego za pomocą funkcji kopiowania.
Podczas edycji CSS pojawiają się dodatkowe ikony do cofania i ponawiania zmian, mniejszego i większego tekstu oraz funkcji wyszukiwania. Proszę wpisać tekst w pasku wyszukiwania, aby znaleźć go w kodzie CSS. Proszę nacisnąć Enter, aby podświetlić znaleziony tekst i przejść do następnej instancji, jeśli taka istnieje.
Preferencje
Tutaj można włączyć lub wyłączyć tryb ciemny, pełny ekran i podświetlanie składni kodu CSS. Istnieje również opcja, aby okno projektu było przezroczyste. Preferencje odnoszą się do okna projektu, a nie do strony internetowej.

Jak zmienić właściwość X?
Zmiana tła
Proszę wybrać żądany element, na przykład stronę internetową. W Obraz tła proszę kliknąć ikonę Edytuj obraz. Proszę wybrać obraz z listy lub Prześlij nowy obraz.
Mogą Państwo również zakupić obraz korzystając z Galerii. Jeśli chcą Państwo użyć obrazu na stronie, zalecamy format Web. W przypadku tła zalecamy format Duży.
Proszę kliknąć Wstaw, aby ustawić obraz jako tło. Po ustawieniu obrazu tła pojawi się również ikona Usuń obraz.
Przyciski zmiany
Proszę wybrać element Webpage i podelement Buttons. W formularzu można dostosować właściwości, takie jak kolor, rozmiar, styl obramowania itp.
Podelement Buttons mouse-over umożliwia zmianę stylu przycisków po najechaniu na nie myszą. Na przykład, przycisk może mieć jaśniejszy kolor.
Dostosowywanie kolorów
Najprostszym sposobem zmiany kolorów jest kod CSS. Kody kolorów wyglądają jak #ffffff lub rgba(255, 255, 255, 0.5) W przypadku tej drugiej notacji ostatni parametr (0,5 w przykładzie) to przezroczystość.
Przydatne linki do komponowania kolorów:
- Color Designer - łatwe generowanie palet kolorów
- Color Combos - zestawianie kombinacji kolorów
Dostosowywanie czcionek
Czcionkę można zmienić, wybierając element i dostosowując Font w formularzu.
Domyślnie wszystkie nasze szablony mają ustawioną jedną czcionkę dla głównego elementu Strona. Możliwe jest ustawienie różnych czcionek dla różnych elementów. Zalecamy używanie tylko jednej czcionki, aby zachować porządek.
Często zadawane pytania dotyczące kreatora
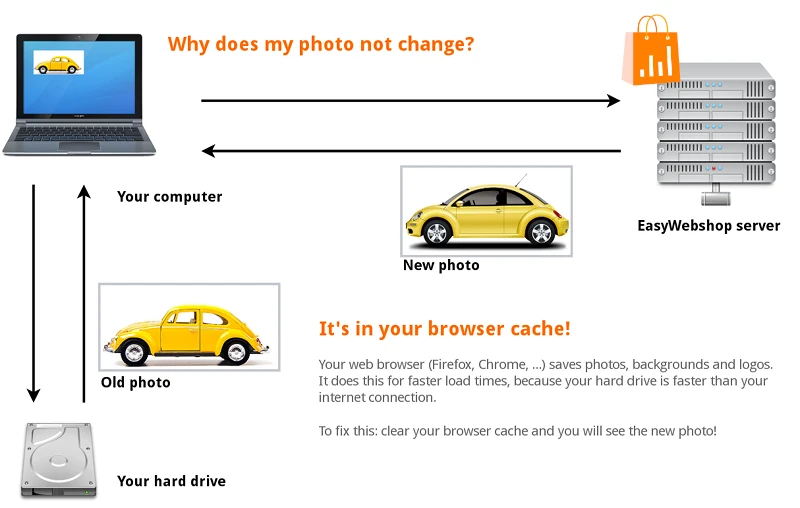
- Wciąż widzę starą wersję strony
- Dzieje się tak zazwyczaj dlatego, że stare obrazy nadal znajdują się w pamięci podręcznej przeglądarki internetowej. Przeglądarka internetowa (Firefox, Google Chrome...) zapisuje strony internetowe i obrazy na dysku twardym. Dzięki temu przy następnej wizycie strona załaduje się szybciej. Gdy odwiedzą Państwo stronę, zobaczą Państwo starą wersję zdjęcia na dysku twardym, a nie aktualną wersję na stronie internetowej.

Aby rozwiązać ten problem: proszę wyczyścić pamięć podręczną przeglądarki. Jak to zrobić zależy i jest różne dla każdej przeglądarki internetowej.
Proszę również sprawdzić, czy Państwa projekt jest opublikowany.
Następna strona: Edycja tekstów i stron internetowych
- Wstęp
- Zarządzanie produktem
- Konfiguracja sklepu internetowego
- Ustawienia konta i sklepu
- Metody płatności i dostawcy usług płatniczych
- Faktury i warunki sprzedaży
- Ustawianie kosztów wysyłki
- Rabaty i dopłaty
- Rejestracja i transfer nazw domen
- Sklep wielojęzyczny
- Podłączanie do platform zewnętrznych
- Spersonalizowane adresy internetowe
- Zarządzanie wieloma sklepami internetowymi (Multishop)
- Automatyczne e-maile do klientów
- Projektowanie pięknej szaty graficznej
- Zarządzanie zamówieniami
- Marketing
- Moduły
- Kopie zapasowe i eksport danych
- Poczta elektroniczna i internetowa
- Konta administratorów
- Wysoka jakość zdjęć
- Uwierzytelnianie dwuskładnikowe
- Etykiety
- Meta tagi - weryfikacja strony internetowej
- Czat na żywo
- Pokaz slajdów
- Analiza odwiedzin - Google Analytics
- Filtry
- Punkt sprzedaży (POS)
- Pola formularzy
- Produkty cyfrowe lub wirtualne
- System rezerwacji Symcalia
- Księga gości
- Kontakt z działem pomocy technicznej